Gráfico com evolução dos Indicadores
Atualizado em
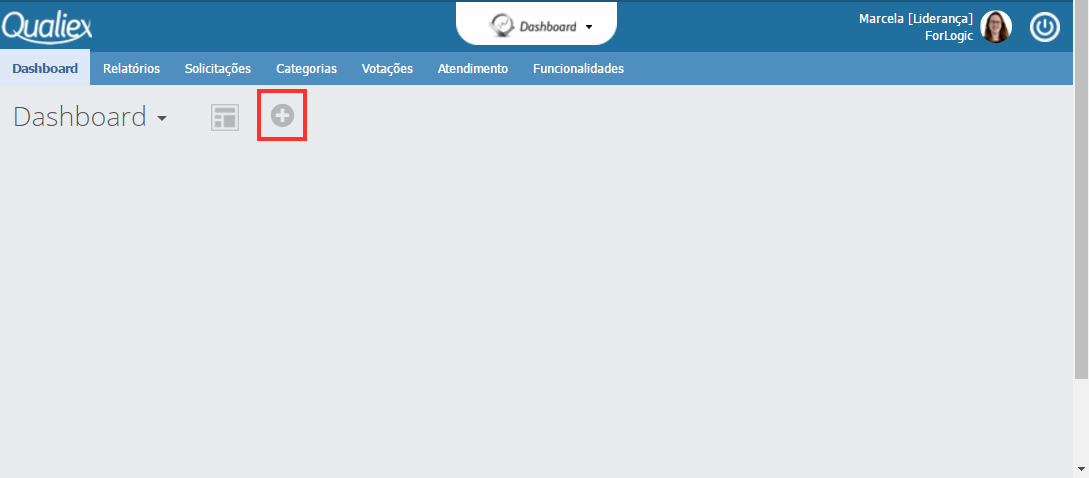
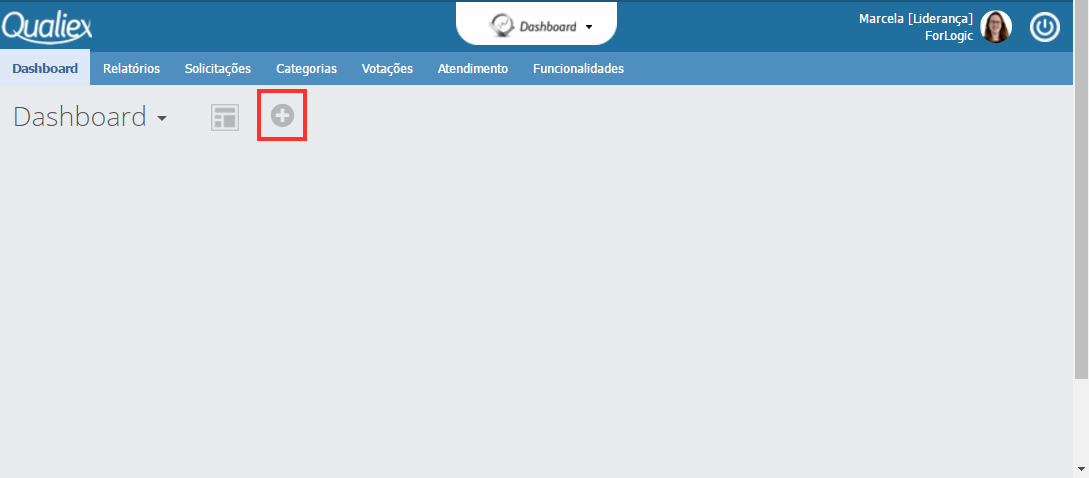
Na Dashboard 2.0 poderá ser selecionado o rótulo de dados no gráfico da evolução dos indicadores. Para adicionar esse painel na sua
Dashboard 2.0, basta clicar no “+”
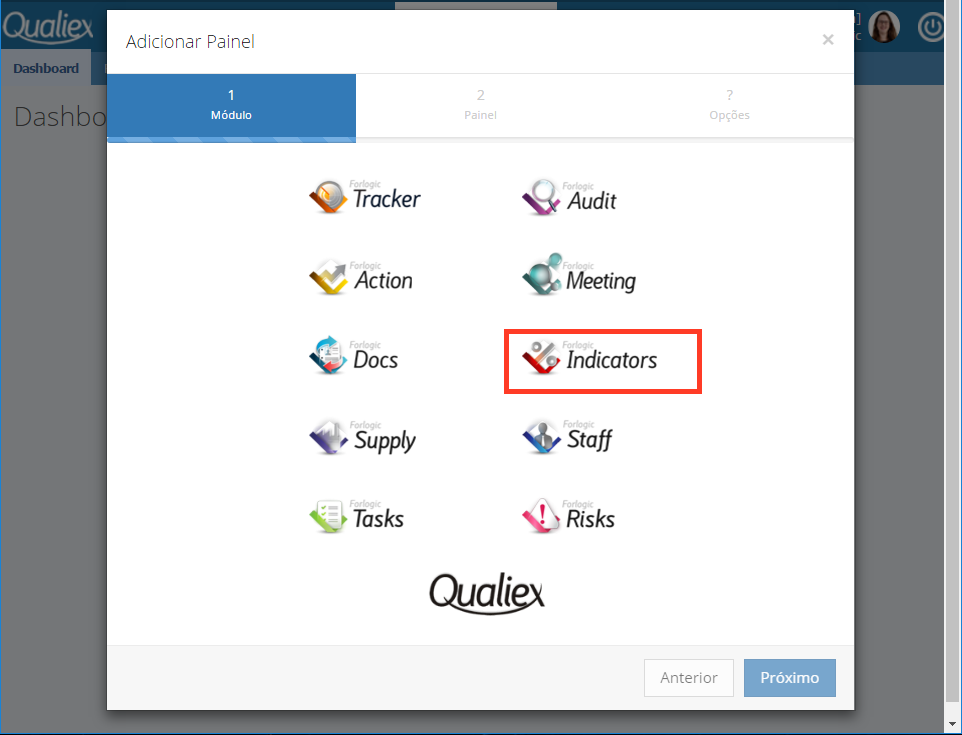
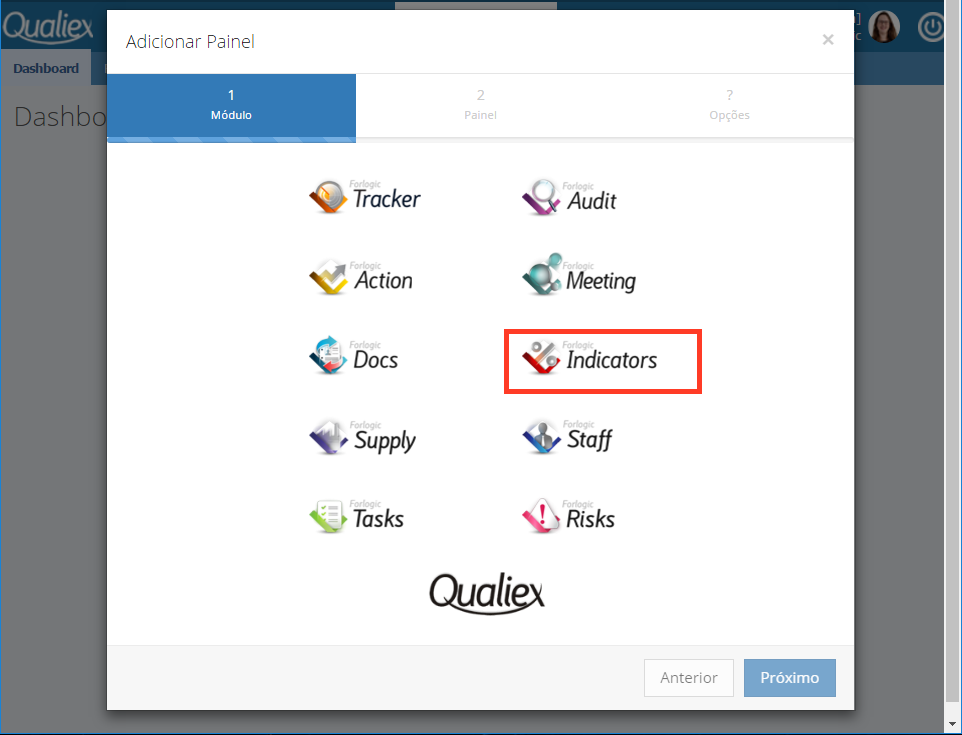
 Selecione o Módulo
“Indicators”
Selecione o Módulo
“Indicators”
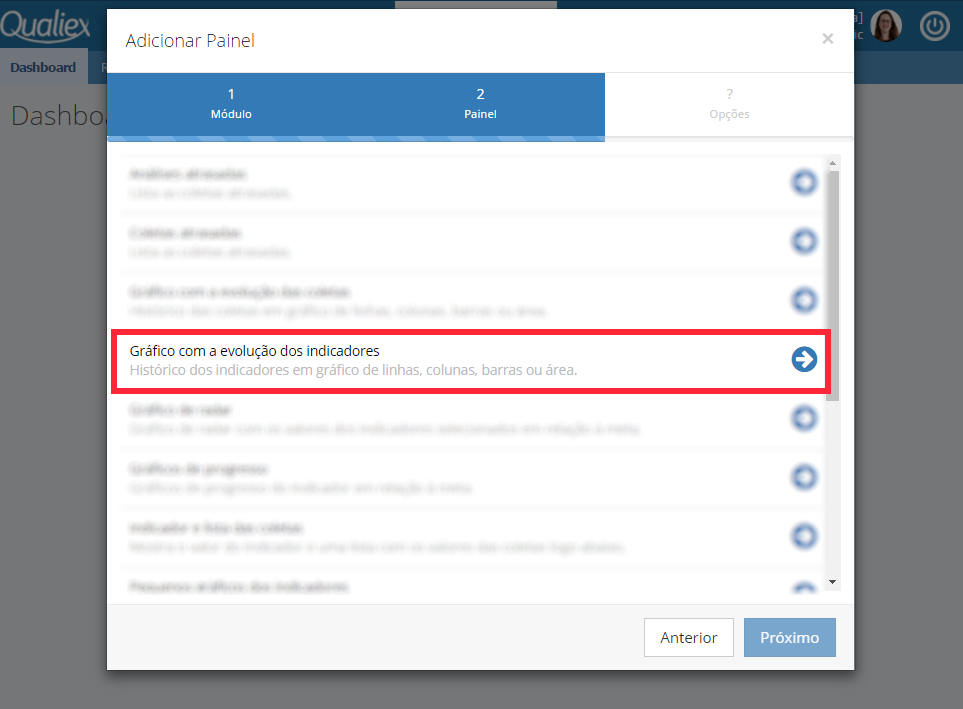
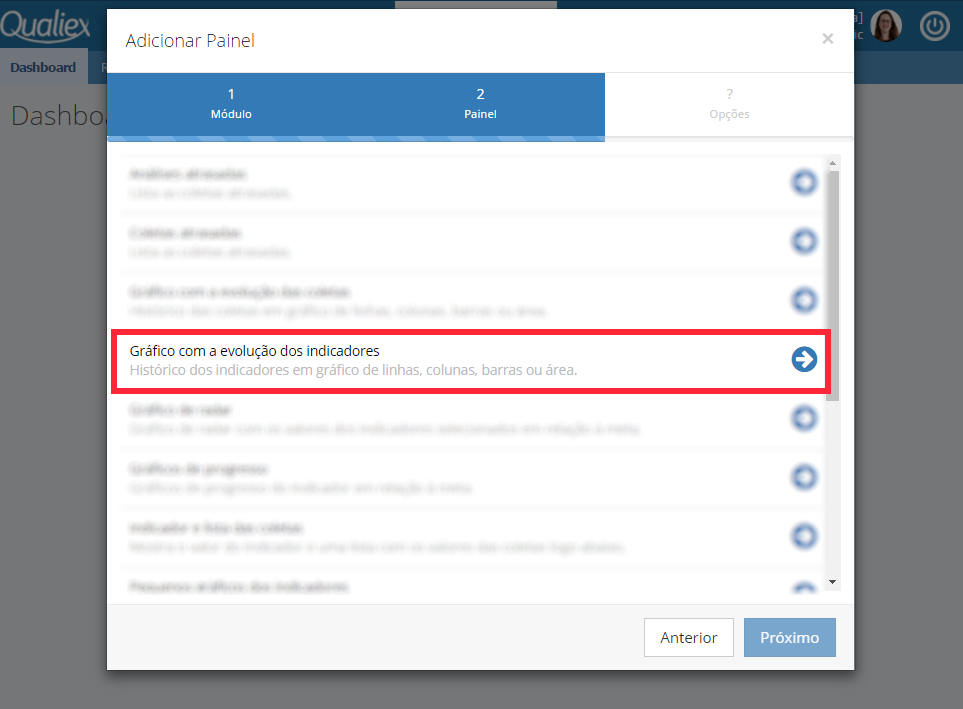
 Selecione
“Gráfico com a evolução dos indicadores”
Selecione
“Gráfico com a evolução dos indicadores”
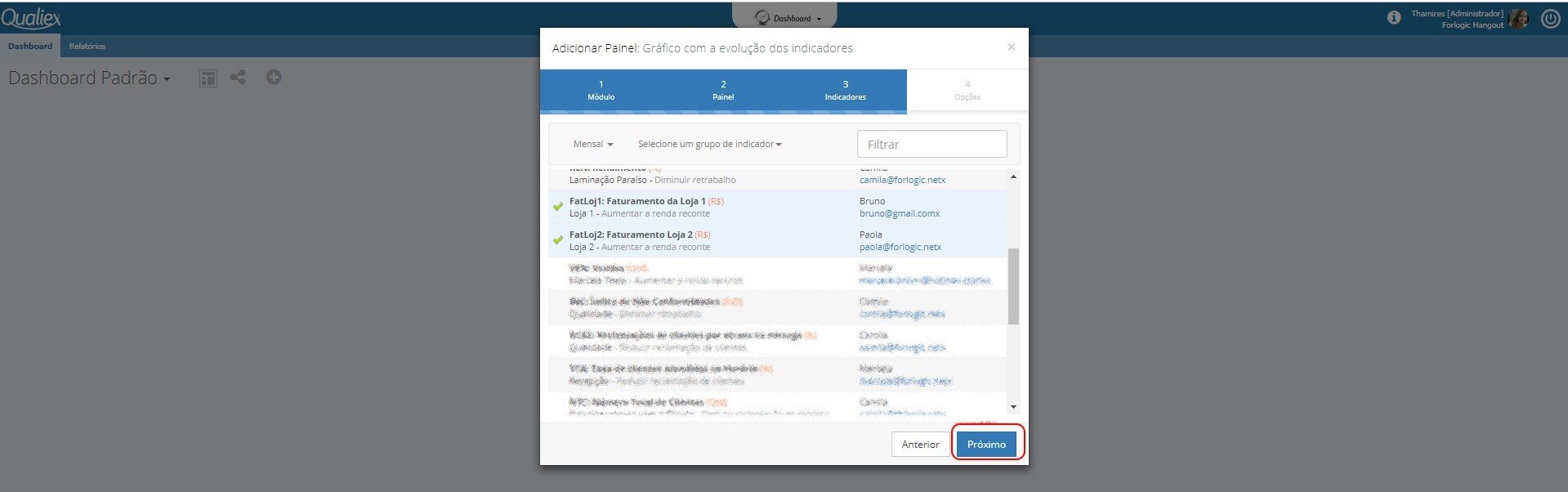
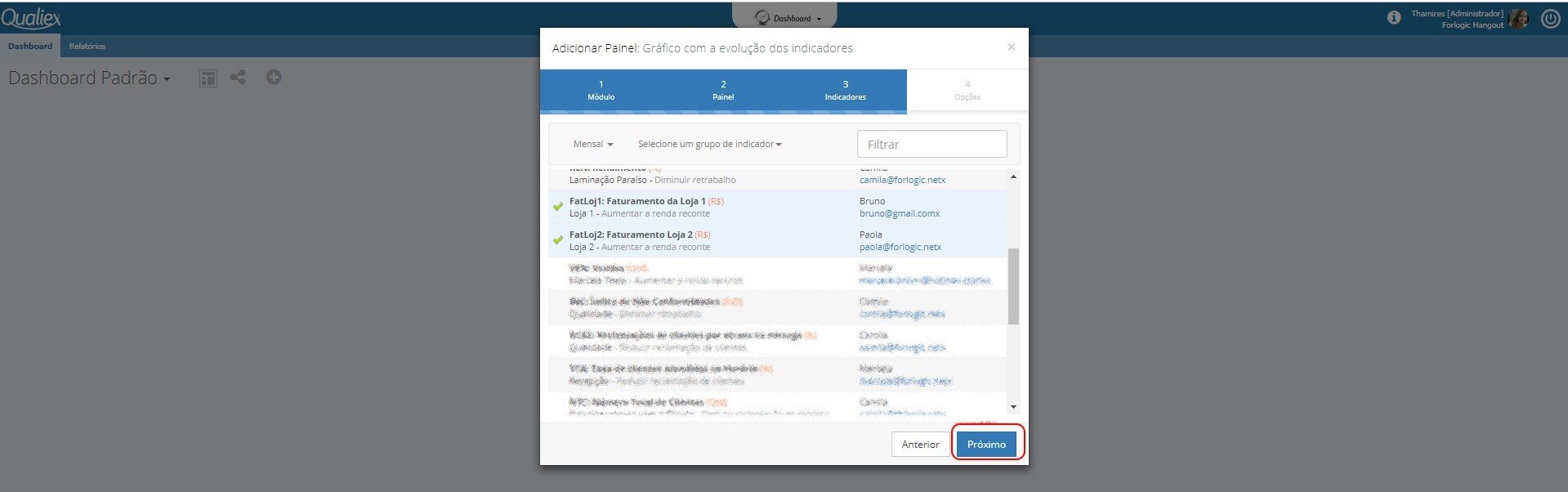
 Selecione os indicadores que desejar na Dashboard, podendo ser mais de um indicador no mesmo Painel. Clique em
“próximo”
Selecione os indicadores que desejar na Dashboard, podendo ser mais de um indicador no mesmo Painel. Clique em
“próximo”
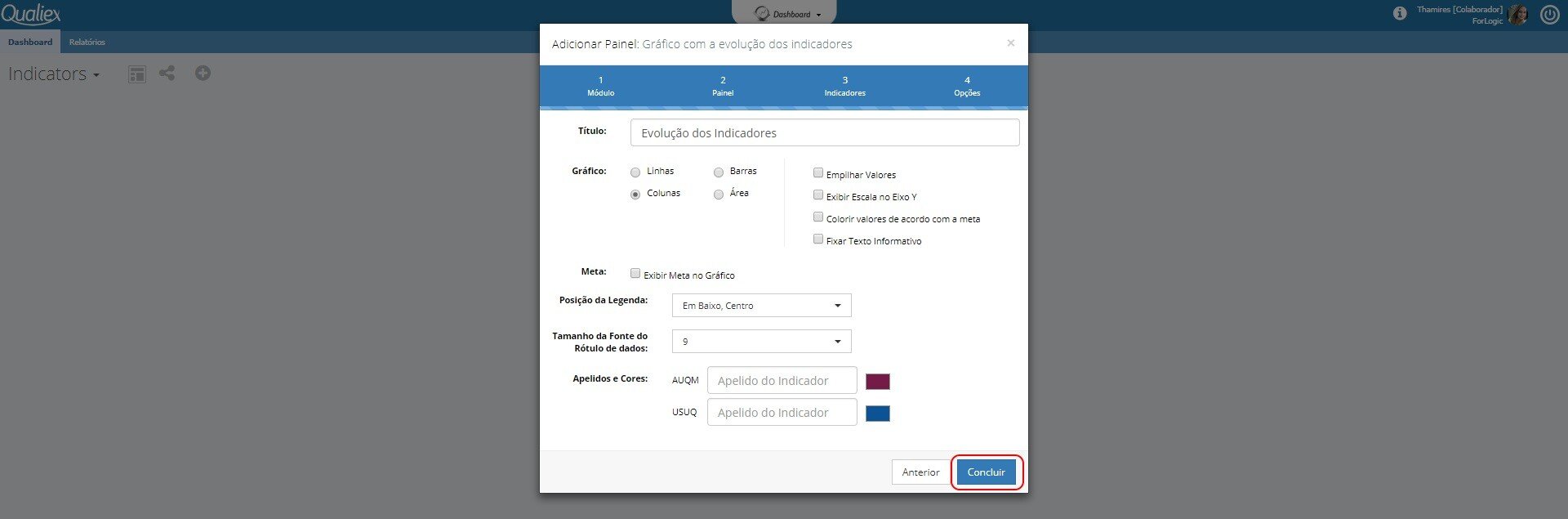
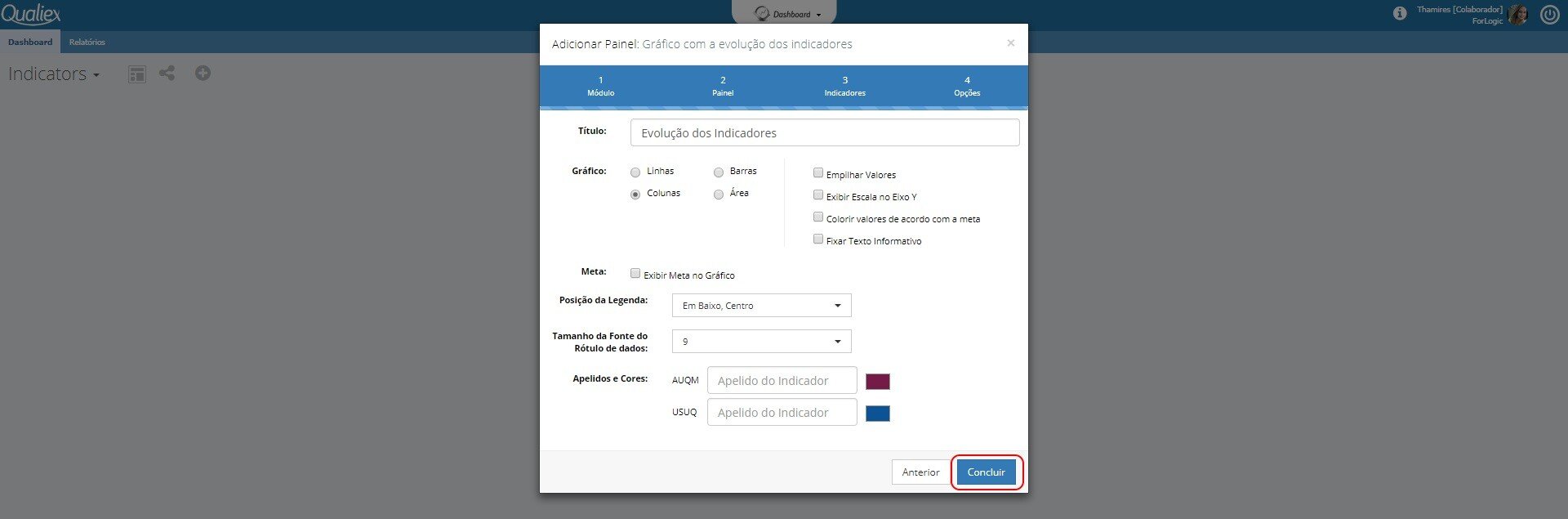
 Coloque um
“Título” para sua Dashboard, escolha o
“Gráfico”, pode- se
“Empilhar Valores”,
“Exibir Escala no eixo Y”,
“Colorir valores de acordo com a meta”,
“Fixar Texto Informativo”, exibir a
“Meta” no gráfico, mudar a
“Posição da Legenda”, escolher o
“Tamanho da Fonte do rótulo de dados” e pode trabalhar com
“Apelidos e Cores” diferentes para cada indicador para ficar mais visual o gráfico.
Coloque um
“Título” para sua Dashboard, escolha o
“Gráfico”, pode- se
“Empilhar Valores”,
“Exibir Escala no eixo Y”,
“Colorir valores de acordo com a meta”,
“Fixar Texto Informativo”, exibir a
“Meta” no gráfico, mudar a
“Posição da Legenda”, escolher o
“Tamanho da Fonte do rótulo de dados” e pode trabalhar com
“Apelidos e Cores” diferentes para cada indicador para ficar mais visual o gráfico.
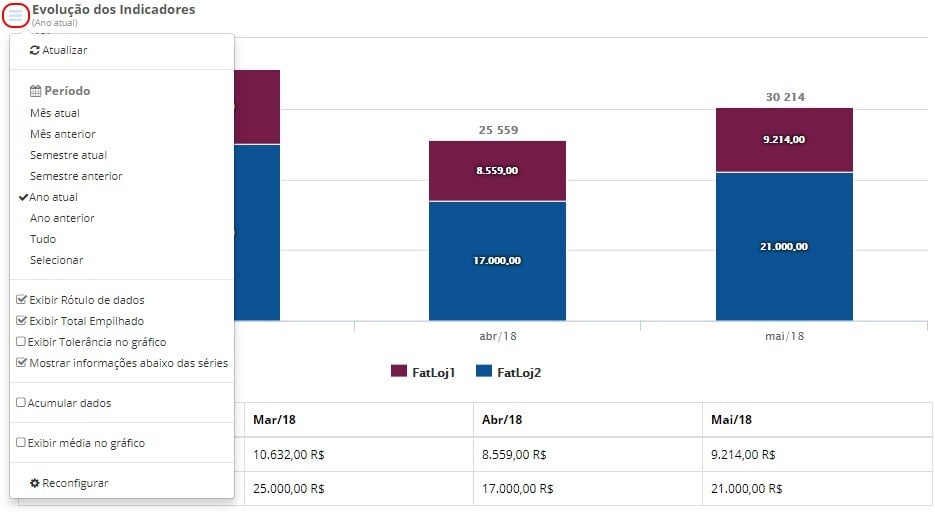
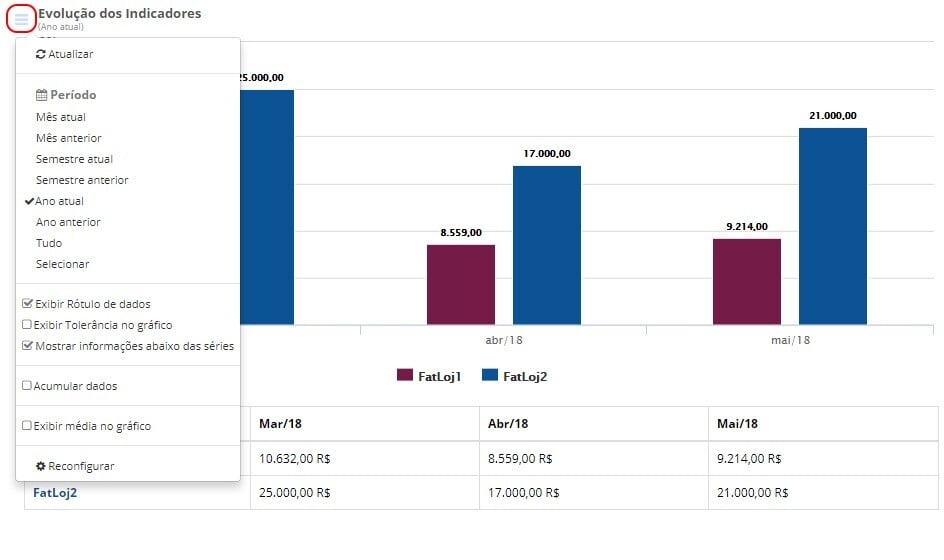
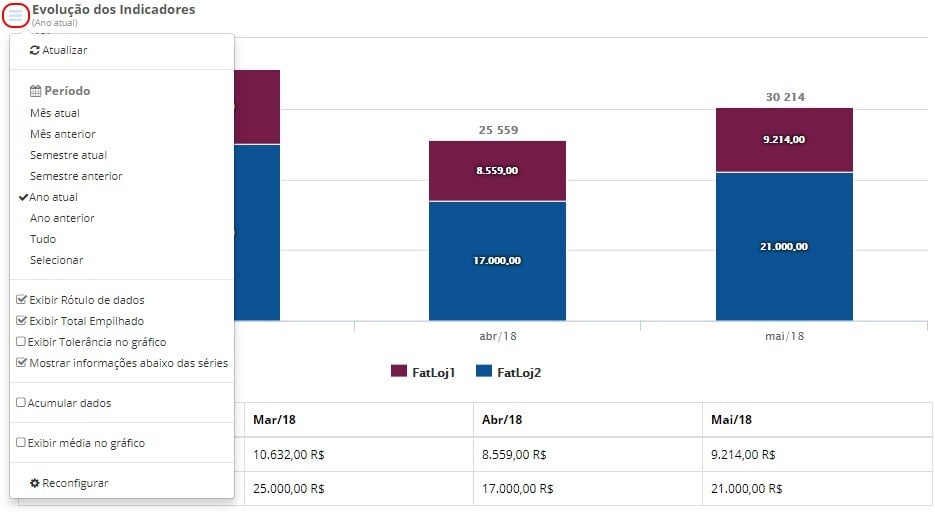
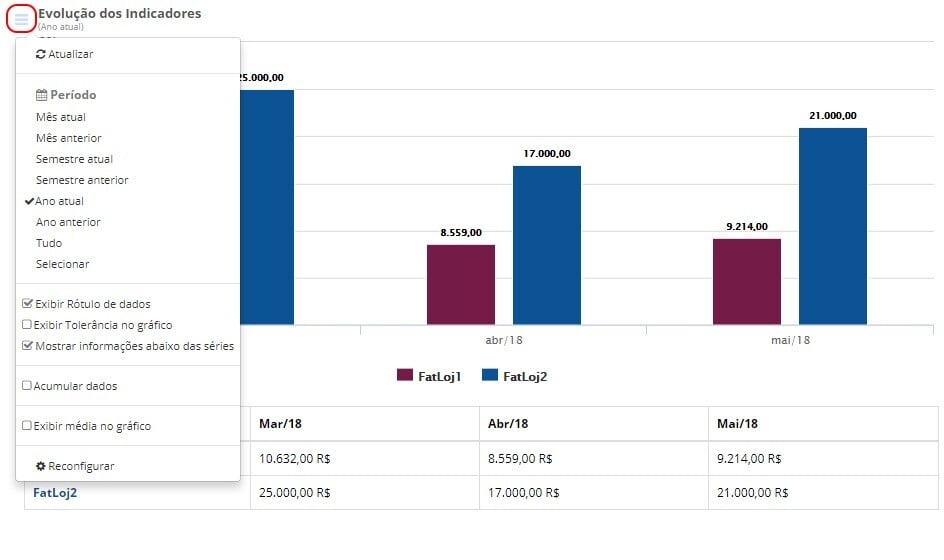
 Depois de criado o Painel, podemos configurá-lo por
“Período”,
“Exibir Rótulo de Dados”,
“Exibir Tolerância no gráfico”,
“Mostrar informações abaixo das séries”,
“Acumular dados” e
“Exibir média no gráfico”.
Depois de criado o Painel, podemos configurá-lo por
“Período”,
“Exibir Rótulo de Dados”,
“Exibir Tolerância no gráfico”,
“Mostrar informações abaixo das séries”,
“Acumular dados” e
“Exibir média no gráfico”.
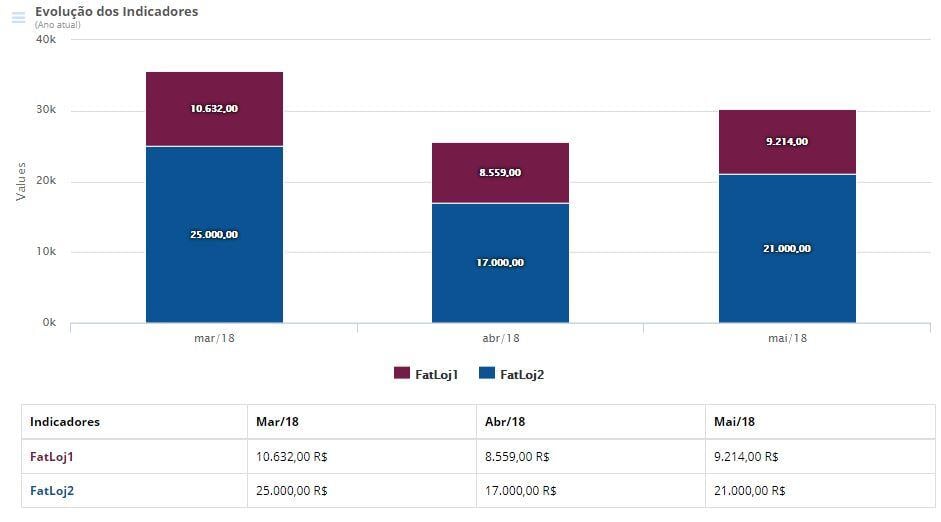
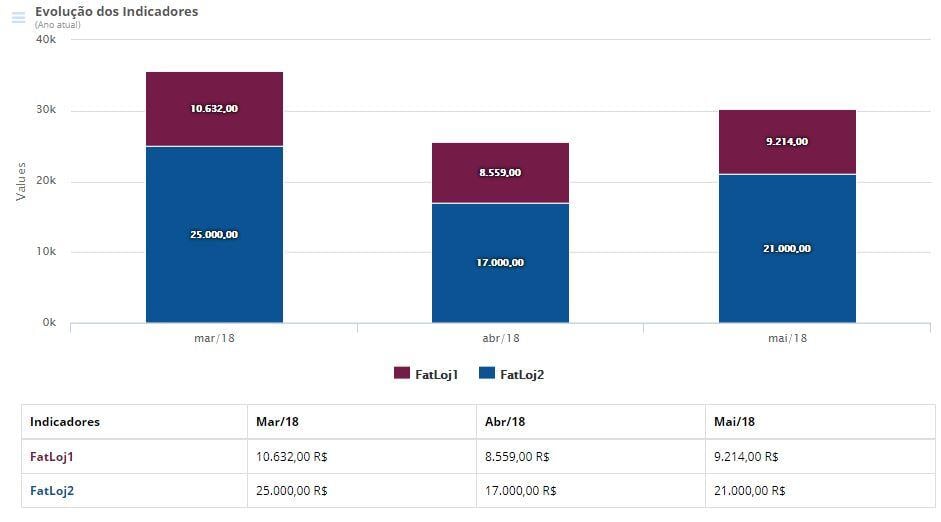
 Se selecionarmos a opção de
“Empilhar Valores”, o painel ficará dessa forma:
Se selecionarmos a opção de
“Empilhar Valores”, o painel ficará dessa forma:
 E temos a opção de acumular os dados específicos de cada coluna empilhada em
“Exibir Total Empilhado”, clicando no ícone do lado esquerdo:
E temos a opção de acumular os dados específicos de cada coluna empilhada em
“Exibir Total Empilhado”, clicando no ícone do lado esquerdo:


Adicionando Painel

Selecionando o Módulo INDICATORS

Selecionando “Gráfico com a evolução dos indicadores”
 Coloque um
“Título” para sua Dashboard, escolha o
“Gráfico”, pode- se
“Empilhar Valores”,
“Exibir Escala no eixo Y”,
“Colorir valores de acordo com a meta”,
“Fixar Texto Informativo”, exibir a
“Meta” no gráfico, mudar a
“Posição da Legenda”, escolher o
“Tamanho da Fonte do rótulo de dados” e pode trabalhar com
“Apelidos e Cores” diferentes para cada indicador para ficar mais visual o gráfico.
Coloque um
“Título” para sua Dashboard, escolha o
“Gráfico”, pode- se
“Empilhar Valores”,
“Exibir Escala no eixo Y”,
“Colorir valores de acordo com a meta”,
“Fixar Texto Informativo”, exibir a
“Meta” no gráfico, mudar a
“Posição da Legenda”, escolher o
“Tamanho da Fonte do rótulo de dados” e pode trabalhar com
“Apelidos e Cores” diferentes para cada indicador para ficar mais visual o gráfico.
 Depois de criado o Painel, podemos configurá-lo por
“Período”,
“Exibir Rótulo de Dados”,
“Exibir Tolerância no gráfico”,
“Mostrar informações abaixo das séries”,
“Acumular dados” e
“Exibir média no gráfico”.
Depois de criado o Painel, podemos configurá-lo por
“Período”,
“Exibir Rótulo de Dados”,
“Exibir Tolerância no gráfico”,
“Mostrar informações abaixo das séries”,
“Acumular dados” e
“Exibir média no gráfico”.
 Se selecionarmos a opção de
“Empilhar Valores”, o painel ficará dessa forma:
Se selecionarmos a opção de
“Empilhar Valores”, o painel ficará dessa forma:
 E temos a opção de acumular os dados específicos de cada coluna empilhada em
“Exibir Total Empilhado”, clicando no ícone do lado esquerdo:
E temos a opção de acumular os dados específicos de cada coluna empilhada em
“Exibir Total Empilhado”, clicando no ícone do lado esquerdo: